Design Process 1/7

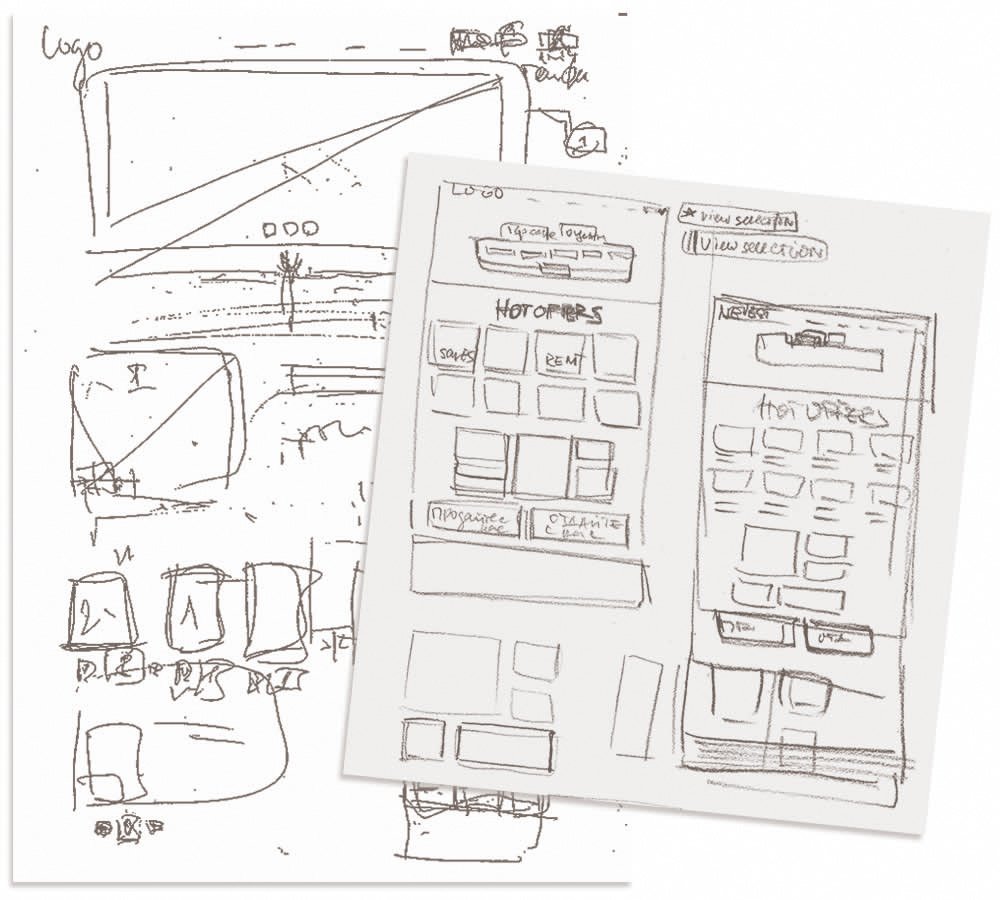
Започваме с планиране на сайта - рубрики, разположение, определяне на ключови елементи

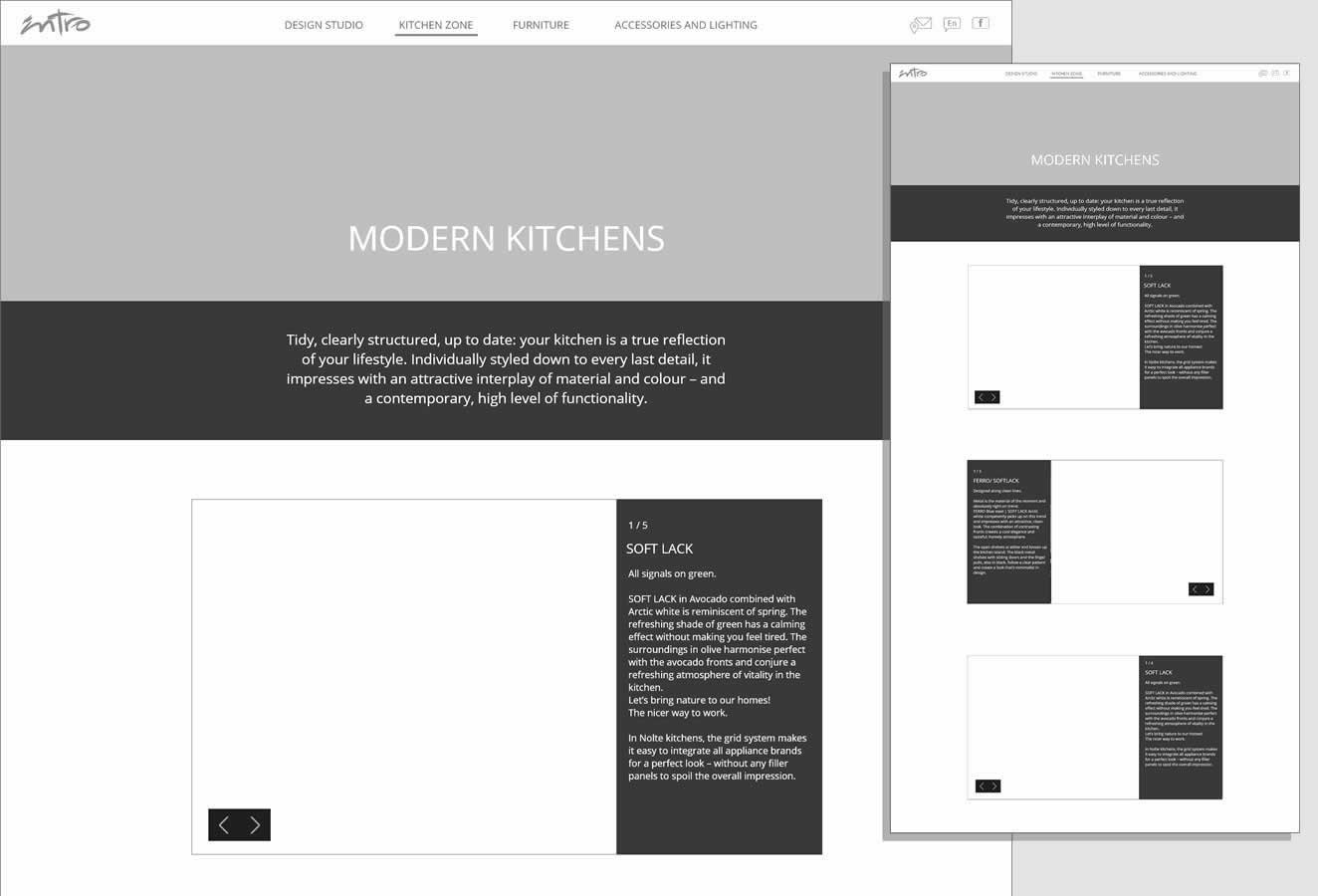
Следва създаване на сив макет - прецизиране на размери, типове съдържание, разпределение в различните видове екрани (респонсив поведение на сайта)

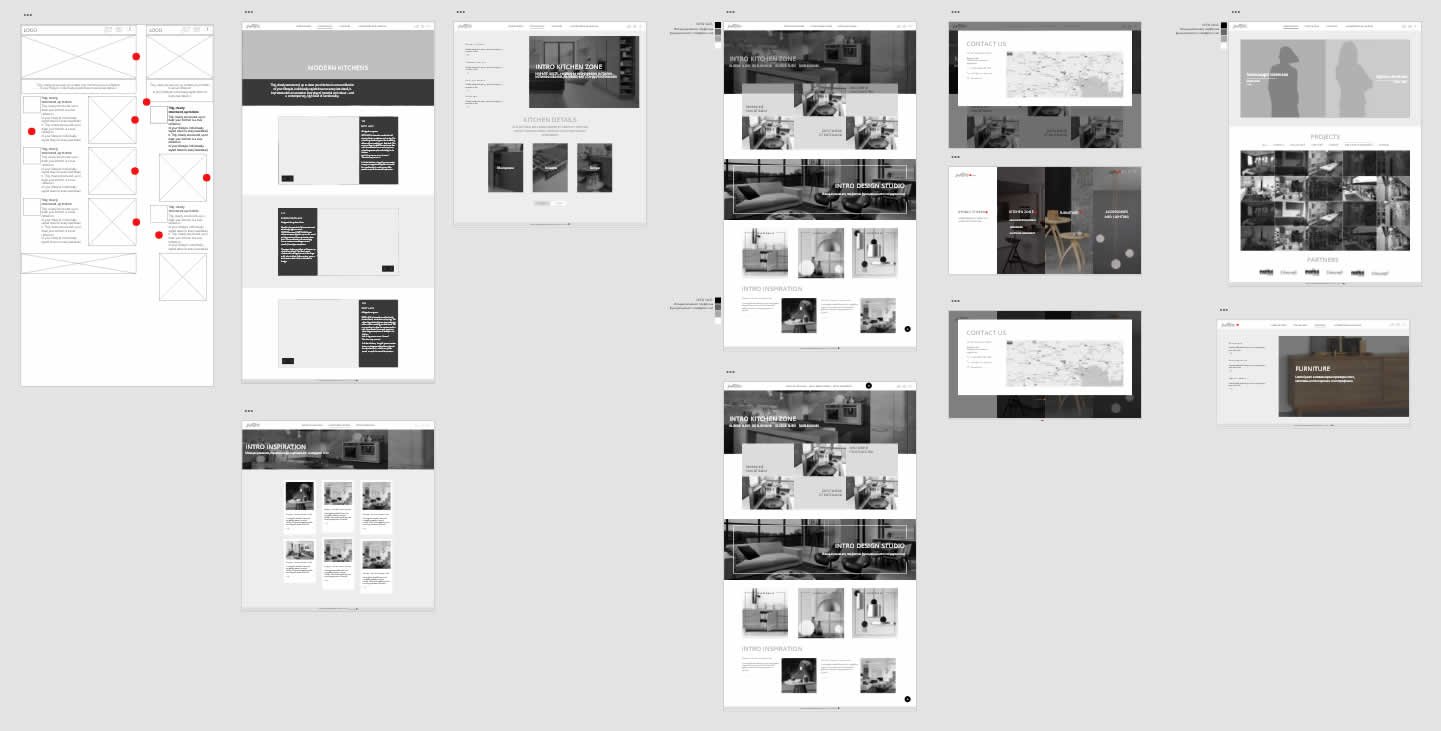
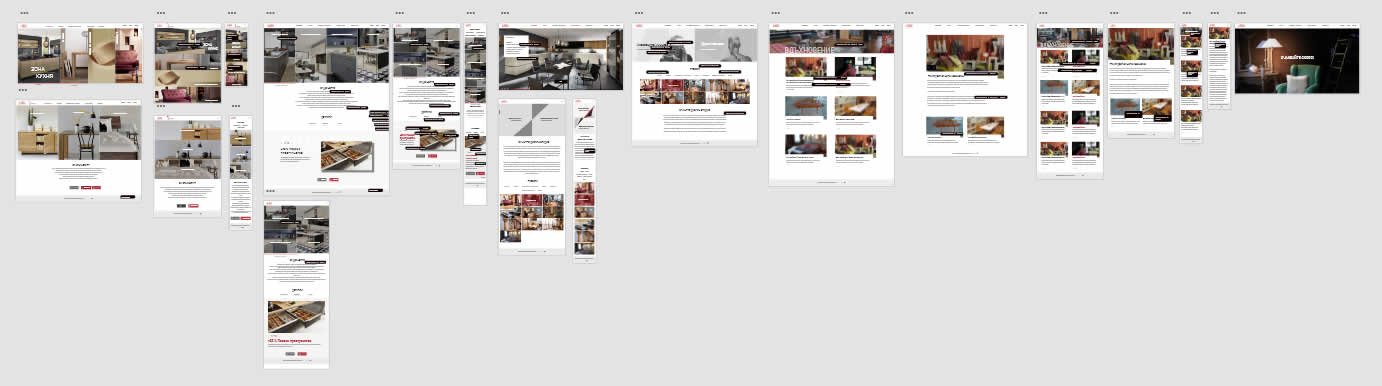
Ето ги и сивите макети за различните рубрики - съдържанието е уточнено, готови сме да започнем с графичния дизайн

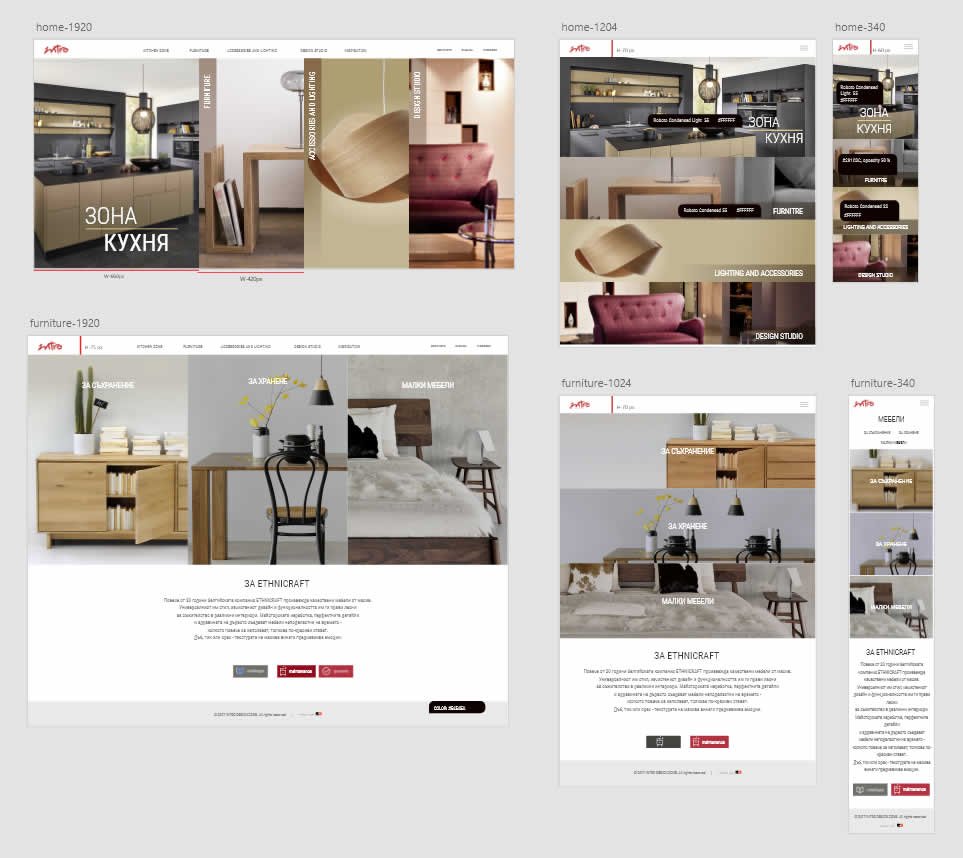
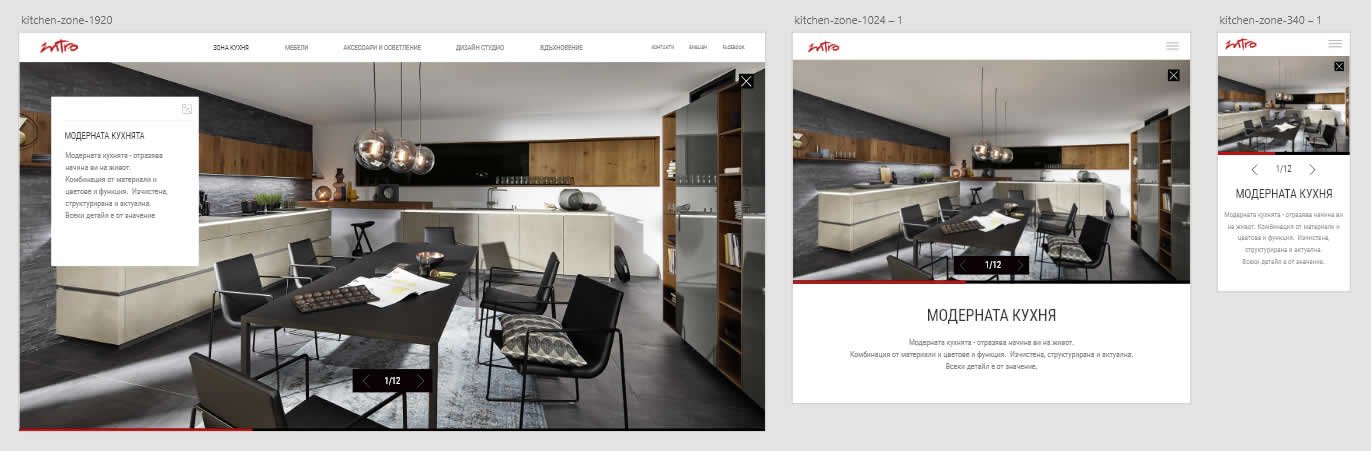
Следваща стъпка - графичен дизайн: цветна композиция, рисуване на конкретни икони и елементи, избор на шрифтове и изображения, оразмеряване за различни устройства - монитор, таблет, телефон.

Респонсив дизайн за всяка рубрика - точно опеделяне на поведението на всеки елемент от сайта

Детайлната разработка на респонсив дизайна гарантира отличните резултати при програмирането на публичната част на сайта

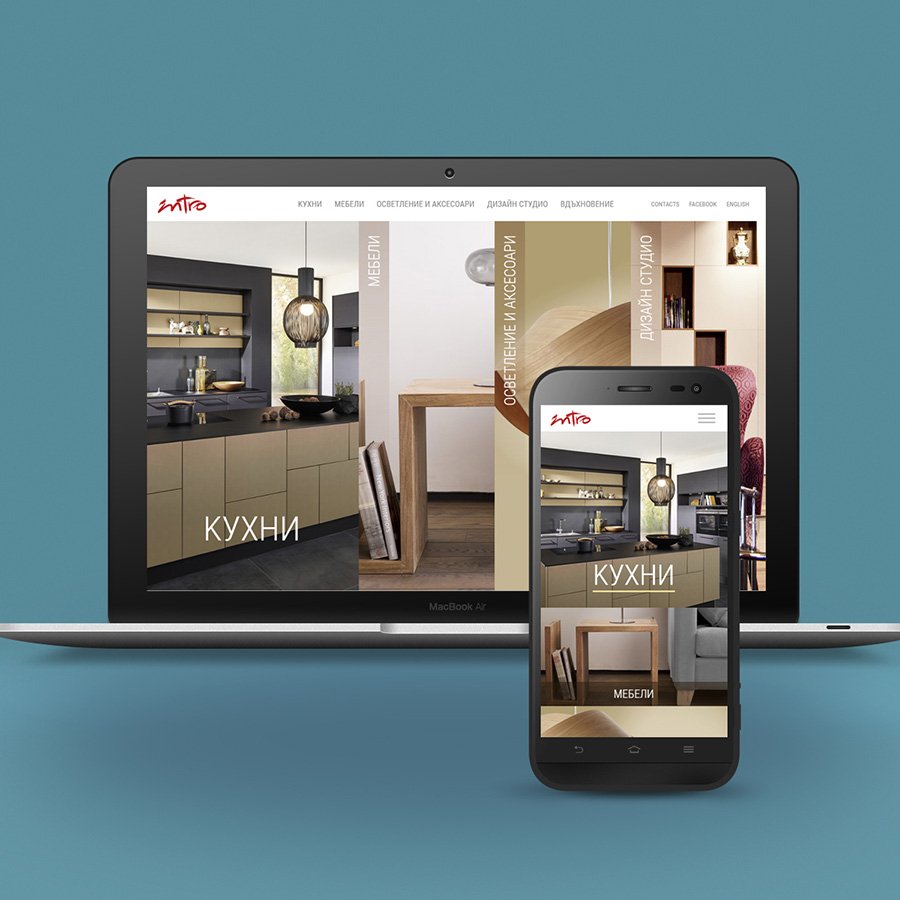
Ето и крайният резултат
Интро Дизайн Студио
Интро Дизайн Студио